Bewässerung mit Visualisierung
In diesem Tutorial lernen Sie, wie man eine Bewässerung in der COMEXIO OS über die grafische Programmierung realisiert und visualisiert.
Dieses Tutorial baut auf das Tutorial
„Grundlagen grafische Programmierung“
auf.
Schritt 1:
Für dieses Tutorial „Bewässerung“ benutzen wir einen Eingang, eine Kalenderfunktion, einen digitalen Merker und einen analogen Merker sowie einen Ausgang.
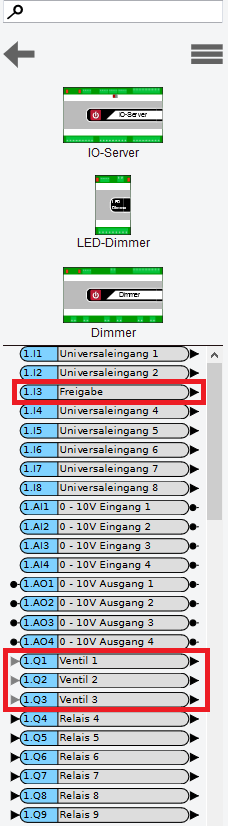
• Eingänge: „Freigabe“,
• Merker: „Meldung Regen“ dieses Signal wird von einem Regensensor oder dem Wetterbaustein übergeben (digitaler Merker), „Dauer_1“ ist die gewünschte Bewässerungsdauer in Sekunden (analog Merker).
• Kalenderfunktion: „Start Bewässerung“

Schritt 2:
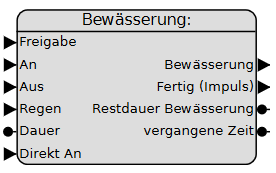
Der passende Baustein, den wir verwenden, nennt sich „Bewässerung“ (in der Liste bei den Logikbausteinen).

Schritt 3:
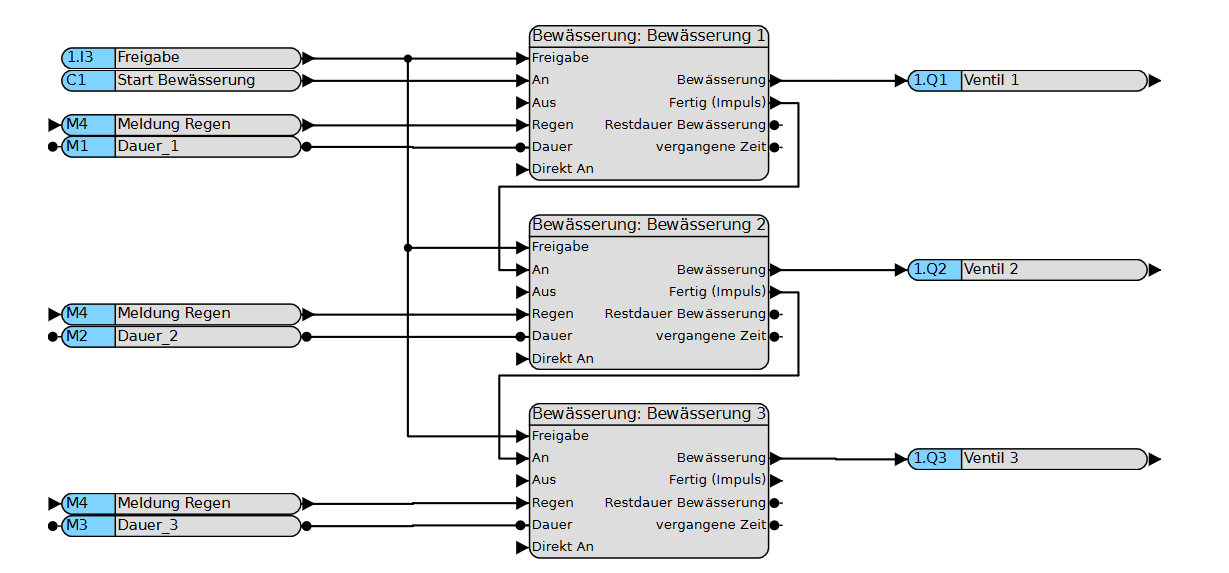
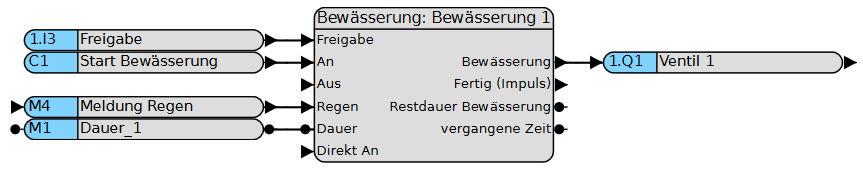
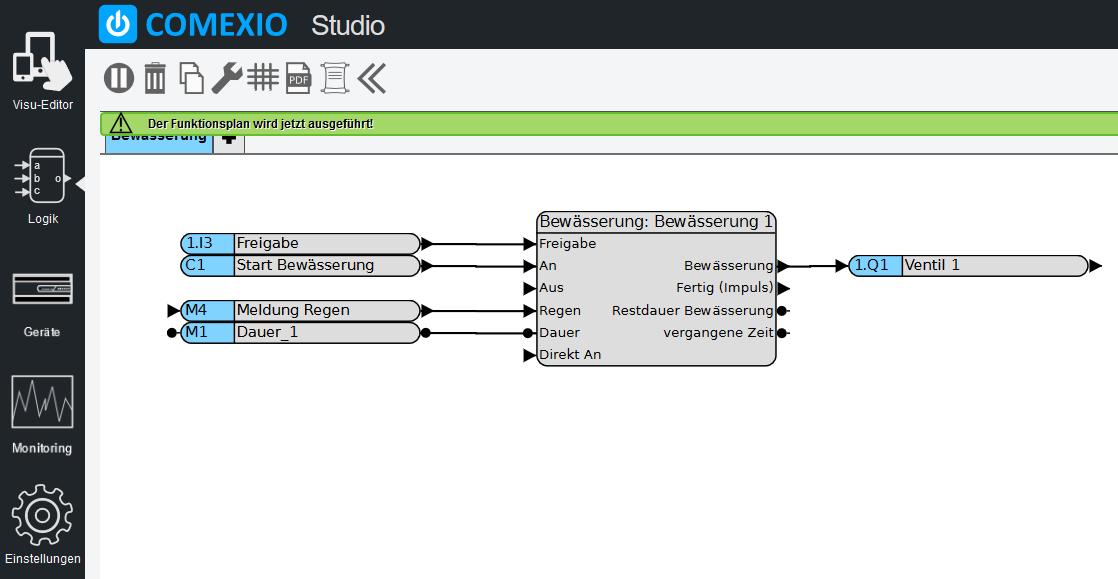
Nun verbinden Sie die Eingänge, Merker und den Ausgang mit dem Bewässerung-Baustein.

Schritt 4:
Danach aktivieren Sie den Funktionsplan. Wenn Sie die Meldung „Der Funktionsplan wird jetzt ausgeführt!“ in grün sehen und auch der Reiter sich blau gefärbt hat, haben Sie die Funktion „Bewässerung“ realisiert!

Schritt 5:
Nun klicken Sie links oben in der Menüleiste auf „Visu-Editor“ um die Visualisierung zu erstellen.

Schritt 6:
Legen Sie nun ein neues Dashboard für die Bewässerung an oder benutzen Sie ein bereits vorhandenes. Beachten Sie die Rastergröße und passen Sie diese ggf. an.
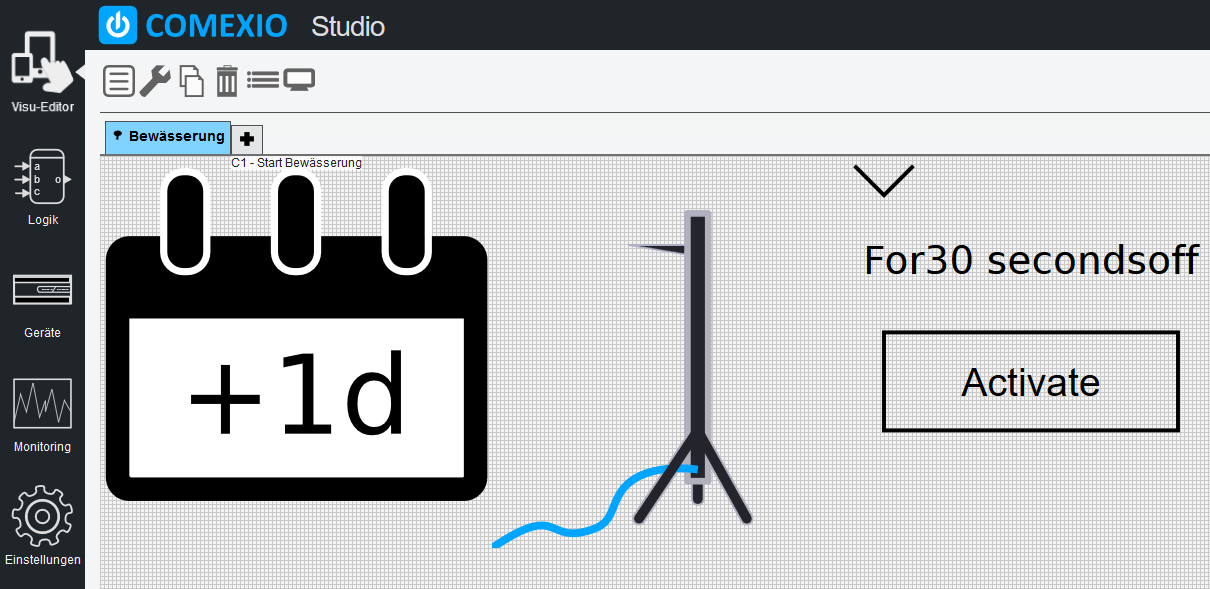
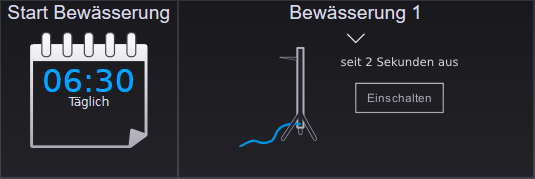
Das automatisch erstellte Visu-Modul für die Bewässerung finden Sie in der Werkzeugleiste unter Spezial. Ziehen Sie dieses jetzt ins Raster.
Fügen sie die Kalenderfunktion noch zur Visualisierung hinzu, wenn Sie die Startzeiten in der Visualisierung anpassen wollen.

Gratuliere, Sie haben erfolgreich eine Bewässerung mit Visualisierung erstellt!

Über den Ausgang „Fertig (Impuls)“ des Bewässerungsbausteins kann zum Beispiel der nächste gestartet werden.